「ASP.NET Core Blazor」入門ハンドブック(を目指す)(インストール編)
Blazorとは
とにかくBlazorで「Hallo World」まで
この記事ではインストールから初めのデバッグ実行までを順を追って案内します。
Visual Studio 2019の最新版をインストール
visualstudio.microsoft.com
こことかからダウンロードしてインストールしましょう。
同じVS2019でもバージョンが古いものは対応していないので最新版に更新しましょう。
下の図のように「ASP.NETとWeb開発」の項目を含めてインストールすることに注意してください。
というかこの際「.NET Core」に関連するものは全部入れちゃったらどうよ?

「.NET Core 3.0」をインストール
dotnet.microsoft.com
.NET Core 3.0のランタイムをこことかからダウンロードしてインストールしましょう。
Visual Studioが正式に対応した今は必要ないかもしれません(未確認)。
「Blazor」プロジェクトを作成する
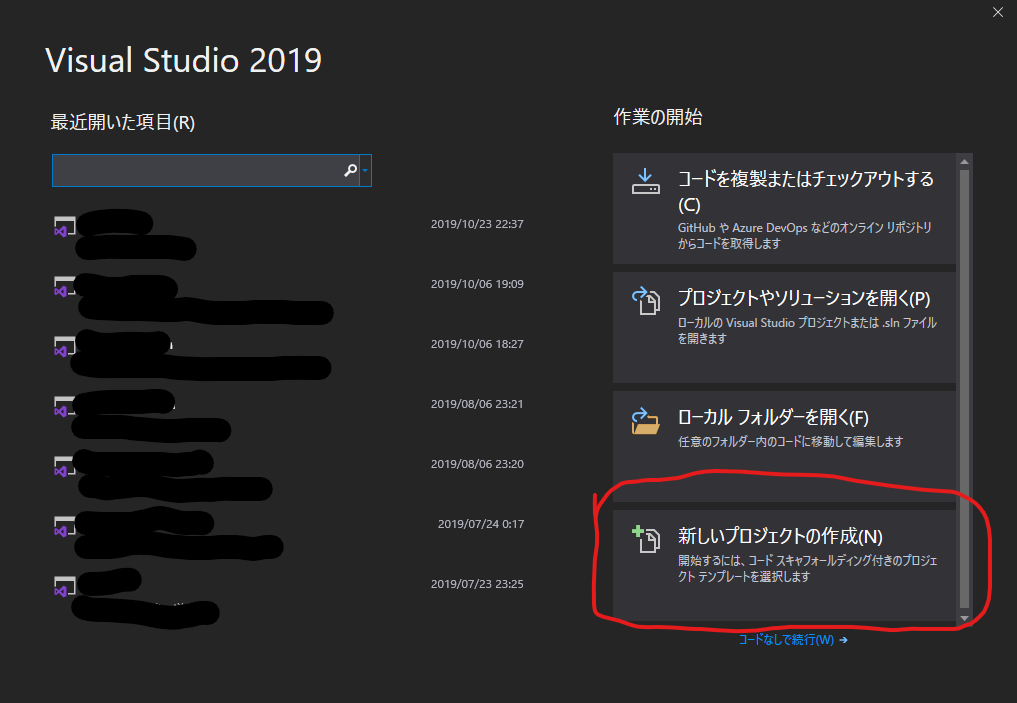
Visual Studio 2019を起動し、新しいプロジェクトの作成を選択

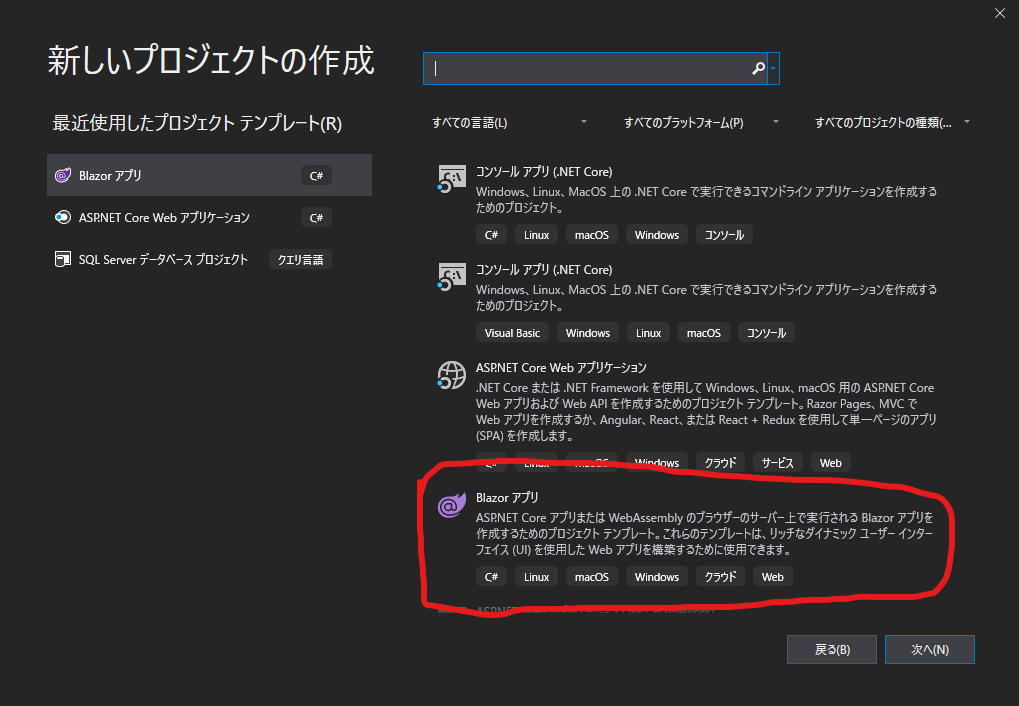
「新しいプロジェクトの作成」画面で「Blazorアプリ」を選択

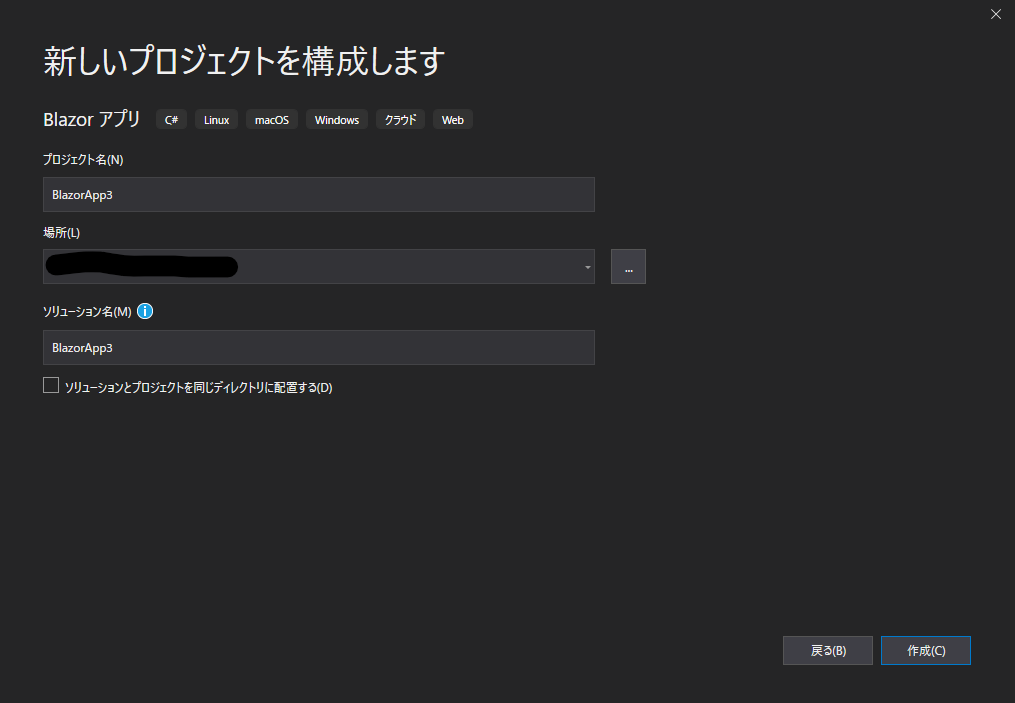
プロジェクトの保存場所を指定する画面が表示されるので適当なプロジェクト名をつけて作成

「新しいBlazorアプリを作成します」と表示されるので、「Blazorサーバーアプリ」を選択して作成。
下の「Blazor WebAssembly」と書かれた2つはこの記事が執筆された時点では正式なリリースではないので無視してかまいません。

ここまですれば自動的に実行できるプロジェクトが作成されます。
デバッグ実行
いよいよ実行して動いているのを見て感動しましょう!
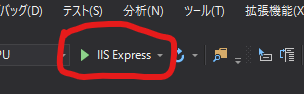
図で示した「IIS Express」と書かれたボタンをクリックしましょう。

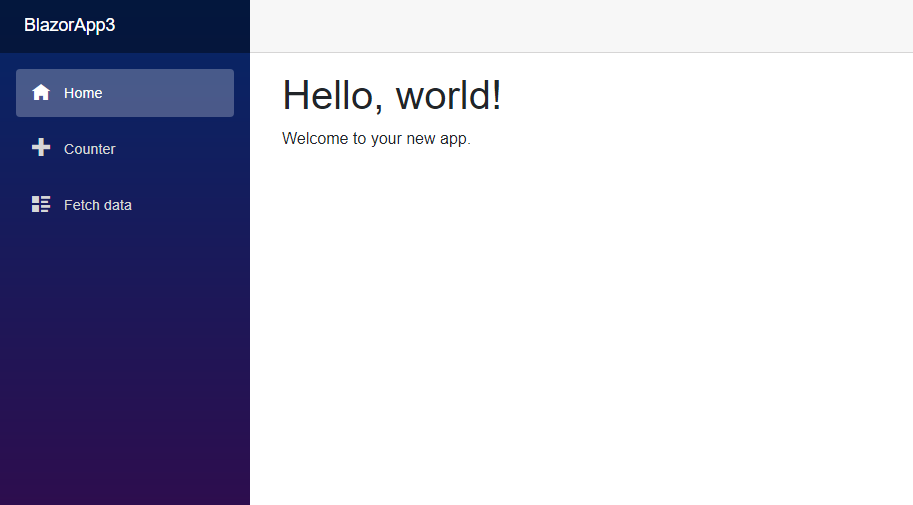
すると……?ブラウザが立ち上がり、見事「Hallo, world!」と出力されたページが表示されています。

さて、このページがどこで書かれているかを少し覗いてみましょう。
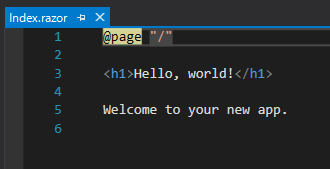
プロジェクトの「Pages」というフォルダを見ると「Index.razor」というファイルが作られています。

このファイルに先ほど出力されていた文字列が記入されています。
これがブラウザで表示された「Hallo, world!」の正体、というわけです。
しかしこれだけではまだC#らしいことは何もしていません。
次の記事ではHTML内にC#を記述するための「Razor構文」について見ていきたいと思います。