2月6日、買い物をした。
買い物
今日は4万円も使ってしまった・・・
人間、慣れないものは持つものじゃないなぁとしみじみと思う。
何を買ったかというと、
・お菓子
・部屋の蛍光灯
・BDドライブ
・おもちゃ
BDドライブは、ノートパソコンを買い替えてドライブ付きのやつじゃなくなって不便だったから買ったというだけ。ちなみにUSB3.0対応である(どうでもいい)。
それから蛍光灯。買わざるを得なかった。
お菓子。これはおもちゃのついでに買っただけである。どうでもいい。
そして!今日の目玉商品はというと、おもちゃ!!
何のおもちゃかというと、「Cubase8」という作曲に使う用のソフトである。これの最上級よりは一つ劣る、Artistという称号のついたバージョンを買ったわけである(ちなみに最上級はPro)。
Cubaseといえば界隈ではたぶん一番スタンダードなDAWなわけで、しかし基本的に有料なんですが、なぜ貧乏性の自分がこれを買ったのかというと、去年の6月ごろに先輩と一緒にその場のノリ的なやつでボーカロイドを買う、という暴挙に出まして、その時にたまたまおまけで「Cubase7」
のライセンスがくっついてきて、それを使ってみるという機会があったんですが、これが非常に使いやすくてびっくりしました。
何がいいのかというと、いろいろあるわけですが、とにかくすごく気に入りました。
以来、趣味(KMC絡みではない)で作曲するときは基本的にこれを使ってたんですが、実はこれ、超廉価版でありまして、「楽器を一度に8種類しか置けない」という制約があったわけです。
たとえば、ごく簡単に一曲作るときであっても、
・主旋律
・後ろで鳴ってる音
・右で鳴ってる音
・左で鳴ってる音
・ベース
・ドラム
と、これだけで楽器が5つ埋まってしまうわけで、最低でも後ろで鳴ってる音は3つぐらい楽器使いたいし、ドラムの音源をいくつか使いたい、というときとかもあるしで、とてもとても楽器8つなんかでは足りないわけです。
それに、エフェクトをかけるにしても、一つの楽器に4つまでしかエフェクトをかけられないという制約があって、これもアンプ、リバーブ、コンプともう一つなんかかけたらすぐに埋まってしまうわけで、すごく鬱憤がたまっていました。
そんなわけで鬱々とした日々を送っていたわけですが、ある時、Cubase8の製品情報を見ていたらアカデミック版というものがあって、通常の値段から2万円も割引で入手できる、ということを知って、買うしかないわな、と思い至ったわけなのであります。(見事に”体験版を無料でさせて製品版を買わせる”という工程に引っかかったとも言える)。
ある人は、「道具なぞに頼っておらず自分の腕を磨け」などとおっしゃったりもしますが、偉い人が当然のようにして使ったうえで本気で作ってる曲に、こちらとしては少しでも近づきたいわけなのに、金銭的余裕が無いのならともかく、その道具を使わずにそれをしようとするのは、2次方程式も知らない豚が量子力学を解き明かそうとしているがごとく愚かな行為なのだと私は思うのであります。
それに、数年間心地よく遊べるおもちゃを買ったと思えば2万円などというのは端金なのではないでしょうか。
読書
今日読んだものは去年の秋アニメである「魔弾の王と戦姫」の7巻と8巻。
5巻まではアニメとおんなじ話で、6巻からが新しい話。6巻はちょっと前に読んだ。
ここに懺悔しておきますと、少年時代には西遊記だとか三国志だとかデルトラクエストだとか、ファンタジー系の本を読み漁ってたんですが、中学生になって塾で忙しくなり、高校では金がなく、という感じで全く本を読まない生活が続いていて、大学生になっても日々の食費を捻出するのが精一杯というぐらいに困窮していて本など買えずに鬱々としていたんですが、成人をしたという祝いにありがたくいくらかいただきまして、それでちょっと、あ、艦これ始まったから今日の日記はここまで。
予定登録
春休み
・Oculus Rift買う
・Cubase8 Artistのアカデミック版買う
・艦これと城プロ用の専ブラ作る
・曲を一曲作る
・艦これのワンドロで集めた画像のビューアを作る
・NFで作ってたゲームの続きをする
・Oculusで何らかのゲームを作る
・本をいっぱい読む
・神社にいっぱい行く
・早起きする
・春合宿講座の進捗を作る
・ネトゲする
・頑張る
・したかったことをする
・ブログ書く
Unity4.6で実装されたuGUIを触ってみた【KMCアドベントカレンダー17日目】
この記事は、この記事はKMC Advent Calendar 2014の17日目の記事です。 昨日はporuporuさんの 知見、宣伝、はようせい! でした。
自己紹介
KMC2回生のid:spi8823といいます。
KMC的な活動としてはゲーム製作、DTM(Desk Top Music)(SoundCloudアカウント)をしております。
スピッツが好きです。
前置き
さて、何を書くか困ったものである。
自分は、人より優れている部分といえば、「スピッツについての知識」しかないのであるが、しかし、そんなものをKMCという「PCで何かをする」ということが目的の団体のブログで書いても詮無きことなのである。
そこで、自分がKMCでやっていることと言えば何か、というのを考えてみると、部室で寝るか、クッキーを食べるか、ゲームをするか、という具合で、まったくKMC部員としての体をなしていない。
しかしながら、かろうじてKMC的と言えるものとして、「Unityをいじること」と「DTMをぐだぐだすること」をしていたので、今日は前者の「Unityをいじること」についての記事を書くことにした。
そういえばNFでなんちゃら言うゲームを作ったのだった。
Unityとは?
こんな技術系の記事を読んでいるような技術系の人々にはもはや説明する必要もなさそうだが、
「Unity」とはゲームエンジンやら、開発環境やらが一緒になった、ええやつである。
なにが強いかというと、特に3D周りの機能が豊富なのである。
例えば、Mecanimというシステムを使って、3Dモデルのアニメーションを行ったり、ParticleSystemによって派手なエフェクトを出したり、という具合である。
ここでは、Ubuntuのなんちゃらは指していないのであしからず。
Unityでは開発用言語としてC#およびJavaScript(JavaScriptとは言っていない)を使うことができる。
数年前まで(あるいは今も)Windows及びC#でゲームを開発する、ということであれば、Microsoftが開発していた「XNA」というフレームワークが主流だったのであるが、自分がKMCに入り、C#を学び、いよいよゲーム作ろうか、という時分になってXNAを調べてみると、もうすぐ開発が終了される、ということを知った。
しかし、XBoxOneの発売が決まっており、何らかの形でMicrosoftから開発環境が提供されるはずだ、と思い、もう少し調べてみると、Unityというものと公式に提携する、という話を見て、「まぁ、これやっとくかぁ」と思ってUnityをいじるに至ったのである。
「OculusLift」や「Kinect」、「LeapMotion」などといったハードと連携して、バーチャルリアリティの世界でも活躍している。
uGUIについて
こんな風に、3Dの面では非常に便利なUnityなんですが、UIを作るときはあまり便利とは言えませんでした。
というのも、GUIを表示する方法というのが、Unity本体の機能だけではスクリプトをゴリゴリ書く、という方法しかなく、それもあまりなじみのない手法がとられていました。
したがって、開発者は泣く泣くそれを使うか、あるいは、金のある開発者ならばAssetStoreというUnityの素材を公開、販売しているところで販売されているもの(主にNGUIというAsset)を買うか、しかありませんでした。
そこで、Unity4では新しいGUIの開発方法が提供される、と言いながらUnity4がリリースされたわけですが、リリースされてもなかなかGUIの追加はされませんでした。
それから、そのままマイナーアップデートが続いていき、Unity4.5になっても追加はされませんでした。
そして、Unity5の事前予約が開始したころに、Unity4は新GUIを追加するという名目でリリースしたのだから新GUIは少なくともUnity4で出さないといけない、ということで今年の夏ごろにUnity4.6のベータ版が公開され、先月、正式にリリースされました。
それが、今回取り上げる「uGUI」です。
uGUIでは、スクリプトからだけでなく、ちゃんとグラフィカルにGUIを作ることができるようになりました。
というかGUIがちゃんとオブジェクトになった(旧GUIでは描画する関数と入力を受け取る関数が一緒になった変な関数を使っていました)。
ここからの本題では、NFで出したゲームを作るにあたってそのuGUI(主にベータ版)を触ってみた感想を書いていきたいと思います。
本題
こっからはちょっとUnityをいじってみたことのない人にはあんまりよくわからないことが書いてあるかもしれないです。
作ったもの
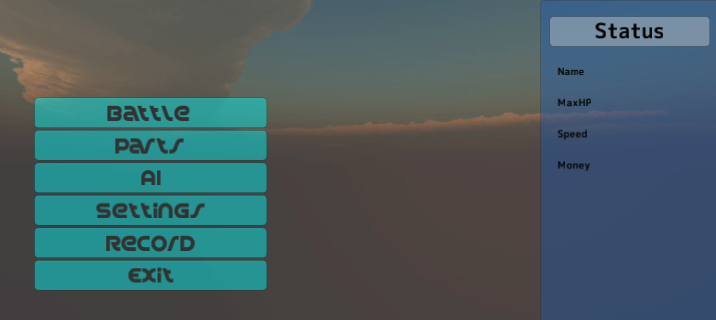
ホーム画面です。NF版では削る羽目になりました。

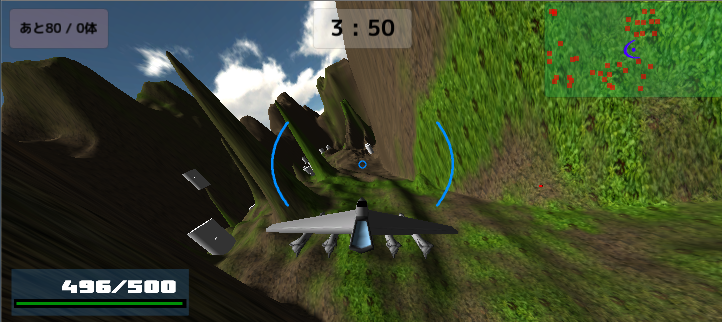
戦闘画面です。

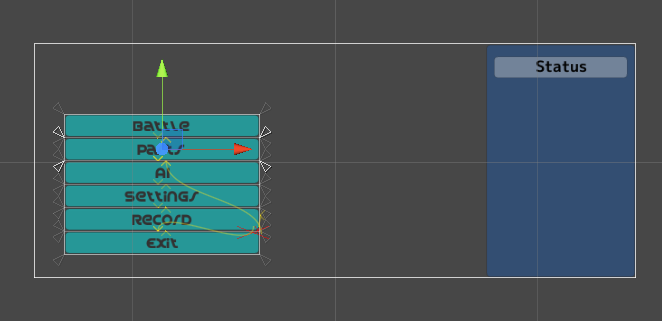
エディット画面

こんな感じになってます。
そうです、こんな感じのが欲しかった!!
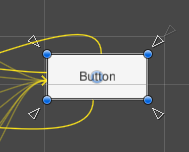
もうちょっとクローズアップしてみますと、

こうなっております。
ボタンの周りにある三角形のものがアンカーと言って、ボタンを配置する基準となる領域を決めます。
そして、ボタンの四隅にある青いチョボでその領域に対してボタンがどう配置されているかを決めます。
どういうことかというと、アンカーは親オブジェクトに対する自分の大きさの割合を使っていて、下の青いチョボではアンカーに対する相対的な座標を使っています。
こうすることによって、画面の大きさが変えられても、ある程度対応できるようになっている、というわけです。
そして、この機能を実装しているのが、従来のTransformを継承したRectTransformというコンポーネントです。
しかし、この機能があるがゆえに、RectTransformでは座標関係の変数がかなりややこしいことになっていて、スクリプトからもGUIを動かしたい人間としてはここはちょっと改善してほしいなぁ、という感じですね。
このへんについて、詳しい解説サイトがなかったので自分でいろいろいじってみて推測したことを前にブログで書いたので、気になる人はそちらも参照してみてください。
Unityの新しいGUI機能(uGUI)で実装されたRect Transformの仕様メモ - なんかのあれ
Unityは日本語のリファレンスが壊滅的に少なくて非常に辛いです。
イベント管理
旧GUIではGUIはすべて関数で扱っていた(表面的にはオブジェクトですらない)ので、クリックのイベントや、テキスト編集のイベントなどもすべて関数の返り値として知ることができるだけでした。
つまり、例えばボタンのGUIであれば、
void OnGUI()
{
bool clicked = GUI.Button(rect, "button");
}としないと、クリックされたことを知ることができませんでした。
テキストボックスに至っては、現在入力されている文字列すらも保持してくれていないので、
private string text;
void OnGUI()
{
text = GUI.TextBox(rect, text);
}という具合に、いちいちめんどくさいことをしないといけませんでした。
しかし、uGUIでUI要素がGameObjectになってくれたので、普通にテキストを保持したり、クリックされた時に特定の関数を呼び出すことが自然にできるようになりました。
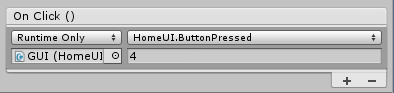
で、イベント関数を指定するときのUIが結構賢くて、

こうなってます。
左下でシーン上のGameObjectを指定すると、右上のプルダウンからそのGameObjectが持っているコンポーネントと、そのコンポーネントが持っている関数の一覧を見て、そこから登録したい関数を選ぶことができるようになっています。
そして、右下のテキストボックスから、イベント関数に渡したい引数を指定することができるようになっています。
旧GUIから比較すると見違えるような進化ですね(はじめっからこうしろっていう説もある)。
これらのイベント機能をどうやって実装しているかというと、Canvas(すべてのUI要素の親)とは別に、EventSystemというGameObjectおよびクラスがあり、そいつが入力を見てうんぬんかんぬん、ということをしているようです。
このへんで詰まったところというのが、スクリプトからUI要素のフォーカスを変えようとすると、このEventSystemから変えないといけない、とかがあったと思います。
アニメーション
uGUIでは、UIにアニメーションをさせることも可能になりました。
Unityでアニメーションと言えば、そう!だいぶ前に3DのアニメーションをさせることができるMecanimというものがあると紹介しました。
uGUIのアニメーションにもこのMecanimを使います。
すごい!実際すごい!
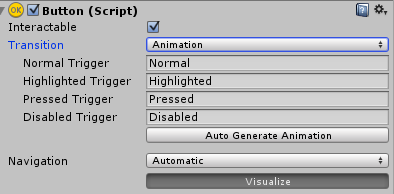
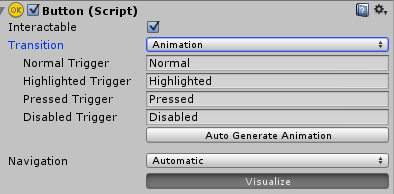
例えば、ボタンの場合、
インスペクターはこんな感じになってます。

この画面のすぐ下の先ほどのイベント関数を指定するUIが配置されてあります。
いま、Transitionという項目がAnimationとなっていて
その下にNormalTrigger、HighlightedTrigger、etc…というのがあります。
そして、その下にAutoGenerateAnimationというボタンがあって、そいつを押すと保存ダイアログが出てきて、~~.controllerを保存させられます。
それを保存すると、今度はButton(Script)コンポーネントの下にAnimatorコンポーネントが追加されます。

このAnimatorなどの詳しいことについては、別途、それを解説しているサイトなどを参照してください。
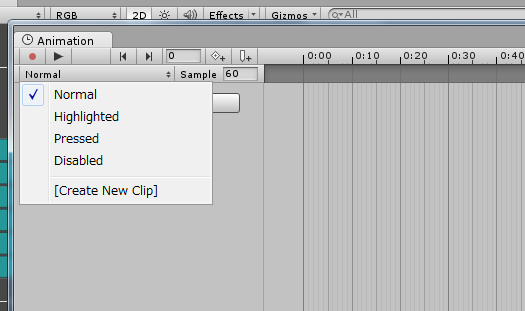
この状態(Animatorが追加されたGameObjectをヒエラルキービュー上で選択した状態)でメニューバーからWindow→Animationと選ぶと、次のような画面が出てきます。

この画面はMecanimを使ったことのある人ならばおなじみの画面ですね!
この画面で、AddCurveと書かれたボタンを押すと、アニメーションをしたい変数を選ぶことができます。
左上のNormal、Highlighted…などで、例えばHighlightedならば、ボタンがハイライトされたときに実行するアニメーションを設定することができます。
そして左から右に時間軸が伸びているっポイ領域で、この時間ではこの値、その時間ではその値、という風に指定し、その間をどのように変化するのか(直線的に変化するのか、Sin関数のように変化するのか、など)を指定することができます。
このあたりも、3Dでアニメーションをするのと基本的に同じなので、気になる方は別途、詳しいサイトを参照してみてください。
ホーム画面では、この機能を使って、ボタンにカーソルを合わせるとボタンの説明が"ニュッ"と出るのを実装してみました。
Gyazo - b3aa6d2d058c65575a615726af3ccb6d.gif
原理的には別にuGUIのほうに実装されていなくても、Mecanimを使えばできたことなんですが、四つの状態について、数クリックの操作でアニメーションを作ることができるのは本当に便利だと思います。
夢が広がりんぐって感じです。
そろそろ終わり
というわけで、Unityでゲームを作った時に使ってみたuGUIの感想とかをグダグダと書いてみました。
Unityを使っているけど、まだuGUIは使ったことはない、という人や、Unityは使ったことがない、という人がuGUIに興味を持ったり、uGUIを使ってみたけどあんまりよくわからなかった、という人に役立ったりしたらうれしい限りでありんす。
明日のKMC Advent Calendar 2014はid:hideyaさんの担当で、テーマは「八ツ橋シューティングについて 前編」です。偶然ですが、今日紹介したUnityを使って作った八ツ橋シューティングについての解説記事となっております。ぜひ読んでください。
Unityの新しいGUI機能(uGUI)で実装されたRect Transformの仕様メモ
(初めの10行ぐらいはしょうもないので読まなくていいです)
今年の夏ぐらいにリリースされたUnity4.6のβ版で、前々から告知されていた新しいGUIがやっとこさ使えるようになった。
Unityさん、実はこれまで、GUIを実装するにはAssetに頼らないとスクリプトをごりごり書くしかなかったのだが、実装されたuGUIのおかげでグラフィカルにGUIを作れるようになった。
このuGUIのオブジェクトはほかのUnityのオブジェクトとは違い、「Transform」コンポーネントではなく、これを(多分)継承した「Rect Transform」というコンポーネントがついていて、これでGUIの見た目をいろいろいじるのだけれど、こいつの仕様がちょっとだけわかりにくい(説明動画が英語版しかない)ので動画の英語を頑張って聴いたり、自分でいろいろいじってみてわかったことをメモしておく。(ので信憑性はないです)
(本題こっから)
知っておいてもらいたいことは、
- uGUIのオブジェクトはGameObjectの中で、CubeやSphereが「3D Object」に分類されているのに対し、「UI」に分類されている。
- Canvas以外のすべてのUIオブジェクトは、根っこにCanvasがいなければならない。
- すべてのUIオブジェクトは「Rect Transform」コンポーネントを持っている。
- Sceneビューに表示されるUIオブジェクトは「1ピクセル=1Unity」の関係になっている。
- インスペクタ上の値はほとんどピクセル単位である。
という点である。
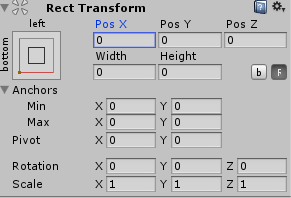
Rect Transform

Anchors
「Rect Transform」は「Transform」とは違い、Positionは単純なVector3では表されていない。
特に、親のUIオブジェクトとの位置関係が単純ではなくなっている。これは画面の大きさが変わった際に、UIの位置や大きさも柔軟に変わる必要があるためである。
uGUIでは、これをAnchorsというものを使って解決している。
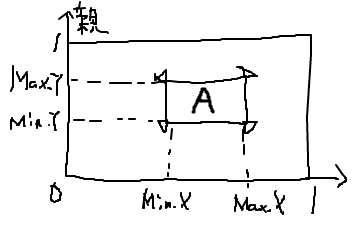
Anchorsには、図のようにMin、Maxという2つのVector2変数を持っている。それぞれの値は、0から1までの値をとる。
Min、Maxの値の意味
これが何を表しているかというと、親となっているUIオブジェクトのどの位置を自分の位置の基準にするか、ということである。
それぞれのX、Yの値は、親オブジェクトの幅、高さに対する割合を表している。
つまり、自分が占める領域の規定値(図のA、以下規定領域と呼ぶ)は親に対して「X座標がMin.X~Max.X、Y座標がMin.Y~Max.Y」の四角形領域となる。

そして、自分の領域は主にこの規定の領域に対して、左辺は左辺の位置の差、底辺は底辺の位置の差を指定して決定するのである。
しかし、ここでXもしくはYについて、Minの値とMaxの値が一致している場合、例えばMin.X=Max.Xの場合、規定の領域の左辺と右辺が一致してしまうため、この2つの辺を区別する必要はなくなる。したがって最終的な領域の決定の際に決めることが異なってしまうのである。
ここが個人的にややこしい場面だった。
このへんについては後述する。
「PosX ,PosY ,PosZ」, 「Width, Height」, 「Left, Right, Top, Bottom」
これを書きながら調べてたけどすごいややこしい感じで「うっ・・・」ってなった。
まずはじめに言っておくと、Pos○以外の変数は、スクリプトからは直接はいじれない。だって変数が無いんだもの。
じゃあどうなってるの?というのを書いていく。
PosX, PosY, PosZ
こいつらは素直に、RectTransform.Positionの値と一致している。
これは、まあいい(よくない)。
(追記:2021/8/22)
こいつらはRectTransform.anchoredPosition3Dの値と一致しているようです。
初めにこの記事書いた時点ではpositionと一致してたような気がするけど……、仕様変わったんだろうか?
コメントで指摘くださった方ありがとうございます。
Width, Height
ややこしい・・・。
まず知っておかなければならないのが、sizeDeltaという変数である。
sizeDeltaはインスペクタには出てこないものの、こいつらと直接かかわってくるVector2変数である。
この値は、Anchorsで定められた規定領域の幅、高さに対して、実際の領域にどれくらい差があるかを表している。
つまり、規定領域の幅、高さを「W, H」、実際の幅、高さを「w, h」とすると、次の関係が成り立つ。
w = W + sizeDelta.X h = H + sizeDelta.Y
Left, Right, Top, Bottom
ややこしさMax有頂天エクスカリバー。
まず、LeftとBottomについてはそれぞれ、単純に
Left = PosX Bottom = PosY
なのであるが、
Right、Topについては、こいつらを直接表す変数は無く、PosX、PosYやsizeDeltaなどから、規定領域の辺との距離を求めた値が表示される。
つまりは、ひとつ前で用いたw, W, h, Hを用いて、
Right = -((PosX + w) - W) Top = -((PosY + h) - H)
となっている。
ここでマイナスの符号がついているのは、RightやTopの値が、領域の内側に対して正の値をとるからである。つまり、規定領域からはみだした分はマイナスなのである。
ここまで読んだらわかったかもしれないが、Pos○と「Width, Height」で表せる情報と、「Left, Right, Bottom, Top」で表せる情報はおんなじである。したがって、インスペクタに表示するのはどちらか一方だけでよい。
これが、Anchorsの項で後述するといった内容である。
要は
- AnchorsのMin.XとMax.Xが一致しないとき → Left, Rightが表示される
AnchorsのMin.XとMax.Xが一致するとき → PosX, Widthが表示される
- AnchorsのMin.YとMax.Yが一致しないとき → Bottom, Topが表示される
AnchorsのMin.YとMax.Yが一致するとき → PosY, Heightが表示される
のである。
Pivot
今まで述べてきたAnchorsやLeft(etc...)によって、UIオブジェクトの大きさがいい感じに決まった。
あとは位置を決めるだけである。
といっても、位置はAnchorsで大体決まっているのだが、Anchorsで決めるのはどうやら親に対する相対的な大きさが主なようで、位置を決めるのに、別にPivotという変数がある。
なので、あとはこいつの値を変えて平行移動するだけだな、と思いきや、こいつの値を変えても見た目が変わらないことがある。
ちょっと試してみたらわかったことだが、
- Left, Rightがともに0のとき、Pivot.Xは設定しても意味がない
- Bottom, Topがともに0のとき、Pivot.Yは設定しても意味がない
らしい。
「b」、「F」とかいうボタン
wakewakame
「b」
これを押しておくと、Scene上で位置や大きさをいじるとき、自分の傾きや大きさに依存しなくなるらしい。
実際にやってみると、なるほど、位置を変えるときの座標軸がRotationに応じて傾いていたのが、傾かなくなった。
大きさの座標軸についても同じだったのだが、これを押した状態で大きさを変えると、変な変わり方をして大変煩わしいので、基本押さないでおくのが正解なんじゃないかと思ってしまった。
しかし、押さなかったら例えばY軸の大きさを変えた時、PosXが変わってしまったりして「うーん・・・」って感じ。
位置はともかく、大きさを変えるときは離しておくのが吉っぽい。
「F」
RawEditModeになるらしい。
これを押しておくと、Anchorsの値を変えた時に、形を変えまいとしてLeftやPosYなどの値が勝手に変わってしまうのを無効にしてくれる。
逆に言うと、形が出来上がってからAnchorsの値を変えたくなった時にこれを押したままだと、形が勝手に変わってしまうので、適宜使い分けていきたい。
さて、これでRect Transformのインスペクタに表示されている分に関してはすべて書き終わったのではなかろうか。
結局、慣れないとお話にならないっポイので積極的に使って、慣れていきたいなぁ、と思いましたまる。
図とか使わないとわかりにくかろうなのでそのうち気が向けば追加したいと思います。
間違ってるところとか追加すべきところとかがあったらコメントください。
感想よろしくお願いします。
twitter(Gem)で流れてくるふぁぼを取得する方法
ふと思い立って、自分がふぁぼったツイートが艦これに関係していてかつ画像つきならば、その画像を保存するというのをRubyで書きたくなった(艦これワンドロのため)
そこで、gemのtwitterでなんかいいのがあるだろう、と思ってちょっとだけ調べてみたが、いい記事がなかったので
client = Twitter::Streaming::Client client.user do |u| pp u end
とかやってみたら、どうやら
client.user do |u| case u when Twitter::Streaming::Event if u.name = :favorite end end end
とかしたらふぁぼったのを取得できるっポイ
そしてこのとき、
u.target_object #でふぁぼったツイート u.source #でふぁぼをした人間 u.target #でふぁぼられた人間
が取得できる
これでいくらでもふぁぼって、いくらでも画像を保存できるぞ!!やったね!!
Unity2Dでアニメーションすると重力が働かなくなった時の話
Rigidbody 2Dもちゃんと入れてるのになぁ、おかしいなぁ、やだなぁ、こわいなぁ
ってなったでしょ多分
アニメーションで動かしているオブジェクトのインスペクターを見ると、
Animator
というコンポーネントがあります
その中の、
Apply Root Motion
という項目にチェックが入っていませんか?
そいつは、「動きをアニメーションに任せるかどうか」を設定しています(詳しくは知らない)
それのチェックを外せばうまくいくはず
(アニメーションの方で重力を働かせる方法はまだ知らない)
出来なかったら知らん